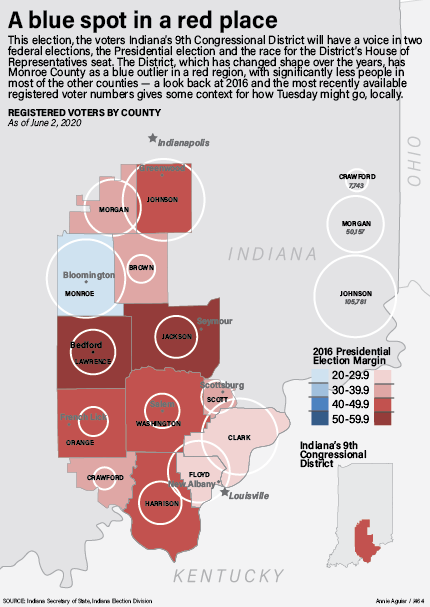
So, for this project I was still very much in election mode carried over from my IDS work, and I’m really interested in Congressional districting (that sounds so lame to actually say) and have always heard, since I came here and as part of the out-of-state marketing for students (we promise it’s not the rest of Indiana) so I wanted to look at the breakdown of the 9th district and tell two different stories in the graphic, how many registered voters are in each county heading into the election and what a recent election shows the leaning of the district to be. I thought that doing those two together would give particular insight on the district heading into last week’s election, and showing in data how Bloomington’s blue spot in a red place and the rest of the district means that one of the most populous counties does not have much of a say.
I wanted to use the results from the 2018 midterms, but oddly Indiana doesn’t report that data county-by-county, so I went with 2016 results. I figured that’s a fair choice, given how many more people typically vote in general elections. I went with this combination of a choropleth and proportional symbols map for the two different data sets because I thought that way they can both clearly communicate on the graphic without getting in the way of the other — I think doing those within only one graphic framework would muddle the numbers from 2016 and 2020. Like I did for the deadliner, I created a scale for the proportional symbols with the biggest, smallest and somewhere in the middle counties (was going to pull out Monroe for reference, but it looked odd to have two large bubbles and I didn’t want to use Monroe as the largest one if i wasn’t the largest county).
Looking at it again, I think some of my text color choices (particularly the cities) are a little muddled, and maybe I could have gone with a range of colors that was a little lighter overall.